Speechify Embeddable
Introduction
The Speechify Embeddable is the play button for the internet.
It's a powerful system for publications and sites to add interactive text-to-speech functionality to their sites. And it’s built on the tools that power the Speechify Chrome extension and other apps, used by millions of users to listen to thousands of sites and articles daily.
Example
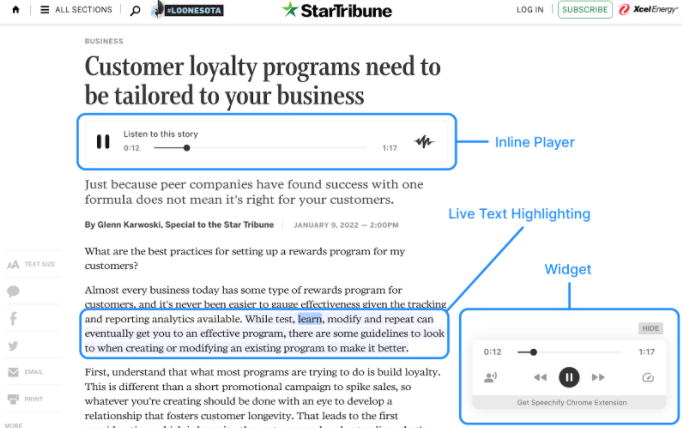
Here’s an example of the API in action:

Basic Features & Elements
- Inline Player — a basic player below article headlines showcasing the listen option.
- Widget — a fully-featured player that stays fixed throughout the page. It includes options like changing the listening speed, and changing the current voice.
- Live Text Highlighting — as Speechify reads the article out to listeners, the current sentence and word are highlighted to make the article easier to read and more natural to follow along with.
Getting Started
Right now the Speechify Embeddable is not a publicly available product; we are working directly with enterprise publishers and online newspapers to integrate with their sites. If you work for a publisher or online publication, reach out to us!
The Speechify Embeddable currently comprises of two products – the Web Speechify Embeddable and the iOS Speechify Embeddable. For both of these, the Speechify team will give you the compiled package to use and send you releases periodically. The documentation here will be kept up to date with the most recent release, and your team will have access to a clear changelog.
- Get Started For Web – make your content on the browser listenable; works on mobile and desktop.
- Get Started For iOS (native) – make the content on your iOS mobile apps listenable; works on iPhone and iPad.
Want To Use The Speechify Embeddable With Another Client?
We currently only support the Speechify Embeddable for Web and iOS, but if you're interested in using the Speechify Embeddable in another client like Android, React Native, or Flutter, let us know. We'd be happy to discuss your use case and see how we can help.
Frequently Asked Questions
How are new updates released from Speechify?
Right now we’ll send you new bundles of the API when there are new Speechify Embeddable releases. We’re working on a more clean release management system, but for now we’ll simply send you new release bundles over Slack or email.
How should I go about making customizations to the API for my site?
Reach out the Speechify team for this – we’ll handle all of the technical side of things here for you!
Does the Speechify Embeddable support TypeScript?
Yes! — let us know if you’d like to work with TS and we’ll send you the necessary bundled types.
Can I track specific analytics listening data from Speechify?
Right now, we’ll most likely be able to provide you with basic data on Speechify usage from your site, such as: how many users started listening, how many users reached 50 words listened, and how many users listened to 75% of the article.
Does the Speechify Embeddable have a mobile SDK?
Yes! We have a mobile SDK for iOS only. Check out the Speechify Embeddable For iOS documentation to get started.
Reach Out To Us
Have questions about the Speechify Embeddable, or want to integrate it with your site? Feel free to reach out to:
- Jan Kostadinov, Head of API Partnerships – jan@speechify.com. Jan is the person to go to with questions about how the Speechify Embeddable integration process works and anything else you’d like to discuss about our work together.
- Vamsee Chamakura, Head of API Product – vamsee@speechify.com. Let Vamsee know if you have any product questions about our features, roadmap, and upcoming releases.
If you’re interested in adding the Speechify Embeddable to your site, please reach out to us! We’re actively working with new partners on the Speechify Embeddable, so we’d love to meet to discuss integrating with your site.
If your team communicates over Slack, let us know! — we’d love to set up a shared Slack channel to discuss adding the Speechify Embeddable to your site.
And if you have any questions about anything related to the Speechify Embeddable, text-to-speech on your site, or accessibility on your site, please reach out.